Designer Tools
Rating: 0.00 (Votes:
0)
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
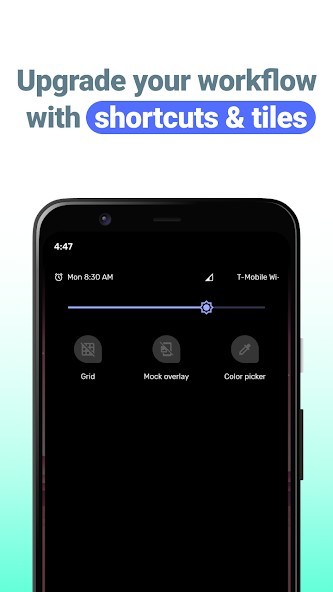
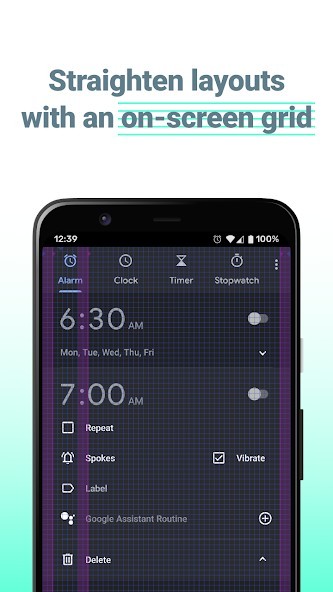
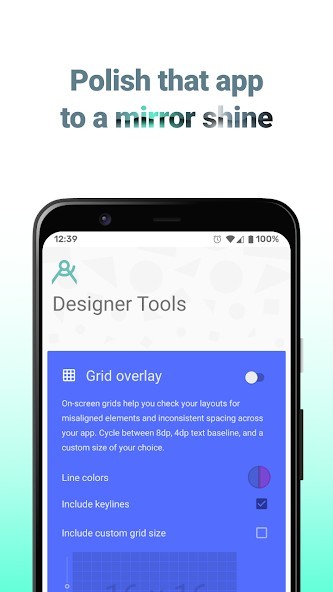
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
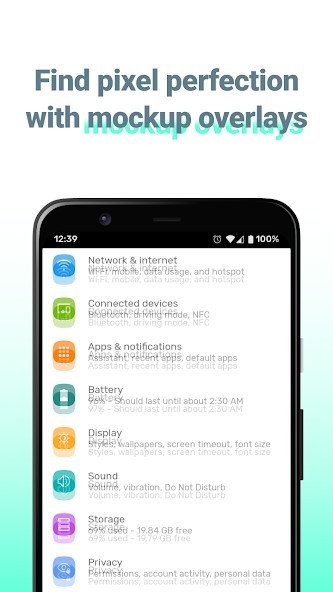
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
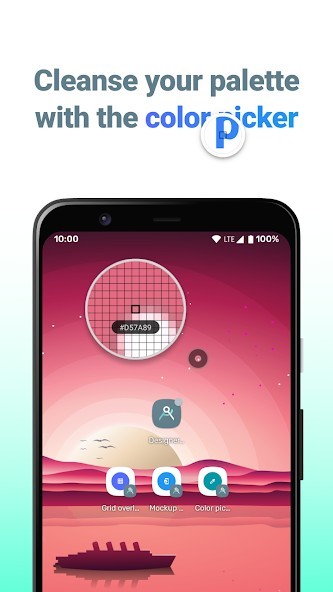
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
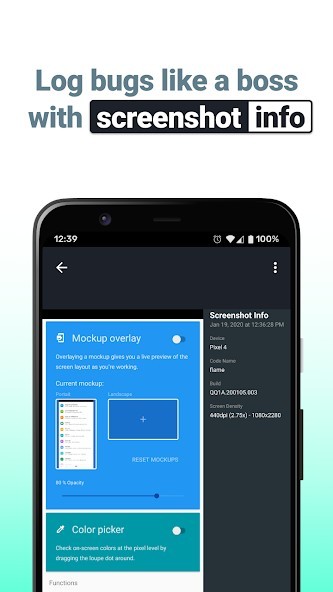
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
User ReviewsAdd Comment & Review
Based on 0
Votes and 0 User Reviews
No reviews added yet.
Comments will not be approved to be posted if they are SPAM, abusive, off-topic, use profanity, contain a personal attack, or promote hate of any kind.
Other Apps in This Category